|
ムムムム… |
|---|
 |
どうしたの?細井くん。怖い顔しちゃって。 |
|---|
 |
鶴野部長~細井さんの顔が怖いって失礼ですよ~? |
|---|
 |
君に失礼って言われたくないよ。 |
|---|
 |
うちのサイトにマンガを導入したじゃないですか。 |
|---|
 |
うんうん。 |
|---|
 |
マンガの内容が検索エンジンに引っ掛からなくて。 |
|---|
マンガはSEO対策的に弱い!?
マンガをWEBで公開!しかし、検索結果に表示されず誰にも読まれない…
SEO対策ではテキストが重要。しかし、マンガはテキストではなく画像です。画像だからその内容が検索エンジンに引っ掛からないのは仕方がない?
いえ、そんなことはありません。WEBマンガでのSEO対策を紹介します。
 |
そもそもSEO対策って何をやってるの? |
|---|
 |
内部SEO対策では、検索結果で上位表示したい |
|---|
 |
ふむふむ。 |
|---|
 |
クローラーがテキストを読み取り、インデックス化されます。 |
|---|
 |
ページ上のテキストってSEO対策では凄い重要なんですねぇ~。 |
|---|
 |
マンガってテキストじゃなくて画像だもんね。 |
|---|
 |
いや、自分は画像上の文字もテキストとして読み取って |
|---|
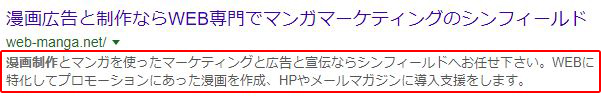
【実験】画像上の文字をクローラーは読み取っているのか?
方法:マンガのセリフを検索してみる
もし、画像上の文字がテキストデータとして読み取られているならば、赤枠の中にセリフが表示されるハズです。

実際に下記のページのマンガで試してみました。
https://shinfield.jp/owned/inbound/manga/manga-marketing/

上記のマンガのセリフ「集客から売り上げアップにつなげるマーケティング手法です」を検索してみましょう。

 |
ありゃ?検索結果に出てこないね。 |
|---|
 |
はい…。他のページでも試しましたがセリフで |
|---|
 |
つまり、画像上の文字は読み取られていない |
|---|
 |
ってことは、マンガはSEOに弱いってことですかね~。 |
|---|
 |
何か対策があるハズ…。 |
|---|
マンガのセリフを検索結果に表示させる方法
 |
あった。 |
|---|
 |
うん?対策が見つかったの? |
|---|
 |
はい、試してみる価値はあります。 |
|---|
WEBマンガでのSEO対策
alt属性にキーワードを設定します。
htmlソース内のimgタグの中にalt属性と呼ばれるものがあります。
<img src=”https://shinfield.jp/owned/wp-content/uploads/2016/05/●●●.png” width=”350” height=”200” alt=”” />
↑青部分が「画像」。●●●に画像のファイル名が入る。赤部分がalt属性。
このalt属性に代替テキストを記述することができます。
代替テキストとは、例えばページを読み込んでいる際に通信エラーが発生し、画像表示がされない場合などに代替テキストが表示されます。
実は、このalt属性に記述したテキストを検索エンジンのクローラーは読み取っています。
どういうことか実際に見てみましょう。
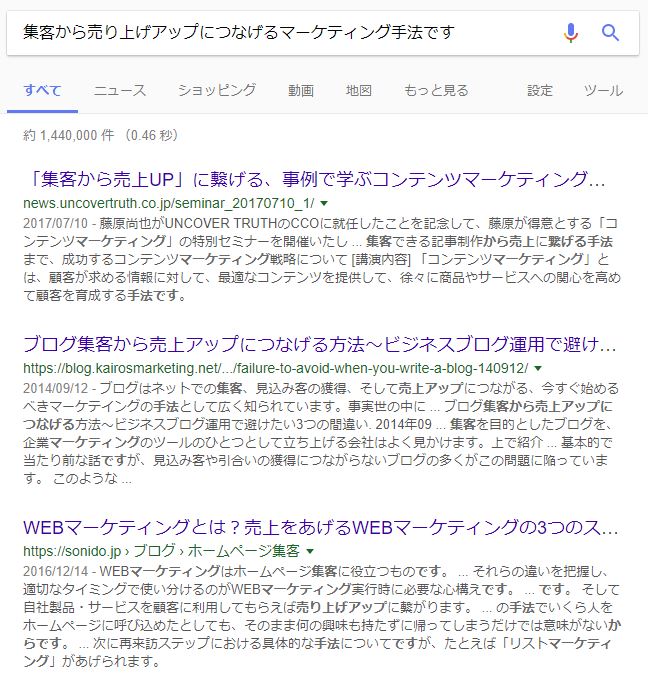
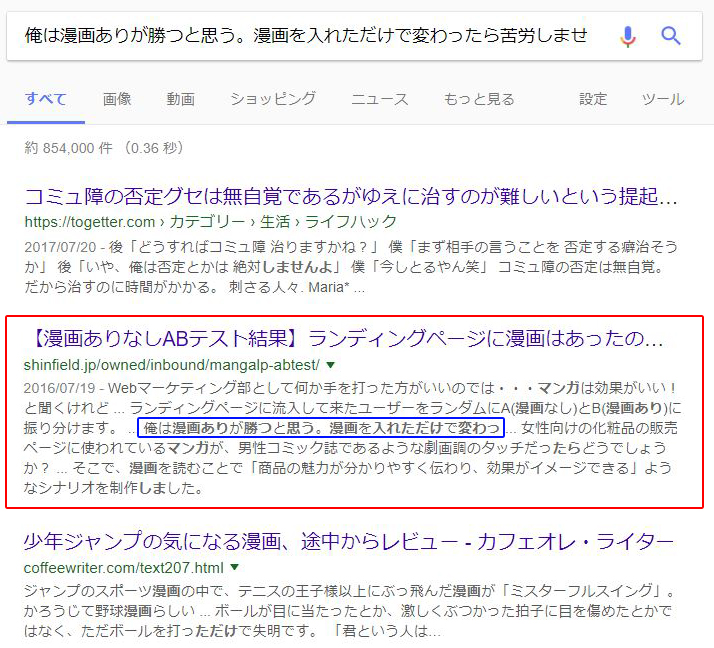
【実験】alt属性にセリフを記述し、検索エンジンで検索してみた
下記ページにて、alt属性にセリフを記述。
https://shinfield.jp/owned/inbound/mangalp-abtest/

上記の画像のalt属性に「俺は漫画ありが勝つと思う。漫画を入れただけで変わったら苦労しませんよ」というセリフを記述してみました。
<img class=”sf-aligncenter wp-image-596 size-full” src=”https://mangamarketing.jp/mock/wp-content/uploads/2023/05/8e8c745bcc56791673b9203f84d36d27.jpg” alt=”俺は漫画ありが勝つと思う。漫画を入れただけで変わったら苦労しませんよ“ width=”656” height=”524” />
実際にマンガのセリフ「俺は漫画ありが勝つと思う。漫画を入れただけで変わったら苦労しませんよ」を検索してみます。

 |
おぉ!検索結果に表示されてるよ! |
|---|
 |
はい、alt属性に記述したテキストが表示されています。 |
|---|
 |
ということは、どういうことだね?鶴野部長? |
|---|
 |
マンガのセリフをalt属性に記述してやれば |
|---|
 |
やりました。 |
|---|
安心は禁物、alt属性よりも重要視されているもの
alt属性がクローラーによって読み取られていることは分かりました。
しかし、テキストとalt属性では、クローラーはテキストを重要視しているようです。
画像のalt属性さえ設定していればSEO対策は万全!とは言えません。
では、どうすれば良いのか?
 |
WEBマンガを導入したページで、 |
|---|
 |
さすが細井さんですね~。 |
|---|
 |
alt属性以外になにかあったの? |
|---|
 |
簡単です。 |
|---|
『マンガ+テキスト』でページを構成
当サイトがまさにマンガ+テキストの構成になっています。
青部分がマンガ。赤部分がテキスト。

このように、マンガとテキストを組み合わせたページにすることで、SEO対策を強化することができます。
「テキストが多いと読まれないんじゃないか?」
と不安に思うかもしれません。そんな時は、このページの3人のおじさんのように会話調にすることで、読むハードルがグッと下がります。
 |
へぇ~勉強になりますね~。 |
|---|
 |
マンガを導入した際は、alt属性に記述して |
|---|
 |
いえ、必ずしもテキストを入れる必要はありません。 |
|---|
目的を持ってマンガを導入することが大切
例えばランディングページでは、デザインを重要視し、テキストを極力使わないことがよくあります。
もし、ランディングページの目的が期間限定のキャンペーン訴求だったらSEO対策を行なう必要はありません。
広告を出稿し、そこから流入させれば良いからです。
キャンペーンの期間が終わったらページは削除されます。
このような場合はSEO対策のために無理にテキストを入れる必要はありません。
ページの目的によって、SEO対策すべきか否かを判断して制作すると良いでしょう。
 |
なるほどね。これってマンガ以外の画像にも使えるよね? |
|---|
 |
はい、画像には全てalt属性があり |
|---|
 |
alt属性に記述しておいて損はなさそうですね~。 |
|---|
 |
WEBマンガをHPのコンテンツの一部として導入し、 |
|---|